Angular Metadata Decorators: One Doesn't Belong

In the rich tapestry of Angular framework's toolkit, decorators play a pivotal role in defining and annotating classes, methods, and properties. Angular's use of decorators, borrowed from ES2016 Decorators, enhances developers' ability to declaratively configure how components, services, modules, and other constructs behave and interact. However, within this collection of decorators, there is one that stands somewhat apart from its peers. This blog post will delve into the common Angular metadata decorators, explore their functions, and identify the one that seems like an outlier.
Component Decorator

The @Component decorator is one of the most fundamental in Angular, used for creating and configuring components. Here’s how it’s typically employed:
- selector: Defines the CSS selector that identifies this component in a template.
- templateUrl: Links to an external HTML template.
- styleUrls: Array of stylesheet URLs.
- providers: Array of dependency injection providers.
@Component({
selector: ‘app-user-profile’,
templateUrl: ‘./user-profile.component.html’,
styleUrls: [‘./user-profile.component.css’]
})
export class UserProfileComponent {
// component logic goes here
}
Directive Decorator

The @Directive decorator defines a custom directive, which can manipulate the DOM, listen to events, or modify the behavior of other directives:
- selector: Specifies the DOM elements or attributes the directive should be applied to.
- exportAs: Exports the directive for use in the template.
@Directive({
selector: ‘[highlightOnHover]’,
exportAs: ‘highlight’
})
export class HighlightDirective {
// directive logic
}
Service Decorator

The @Injectable decorator is used for classes that can be injected as dependencies, typically services:
- providedIn: Specifies the dependency injection scope.
@Injectable({
providedIn: ‘root’
})
export class UserService {
// service logic
}
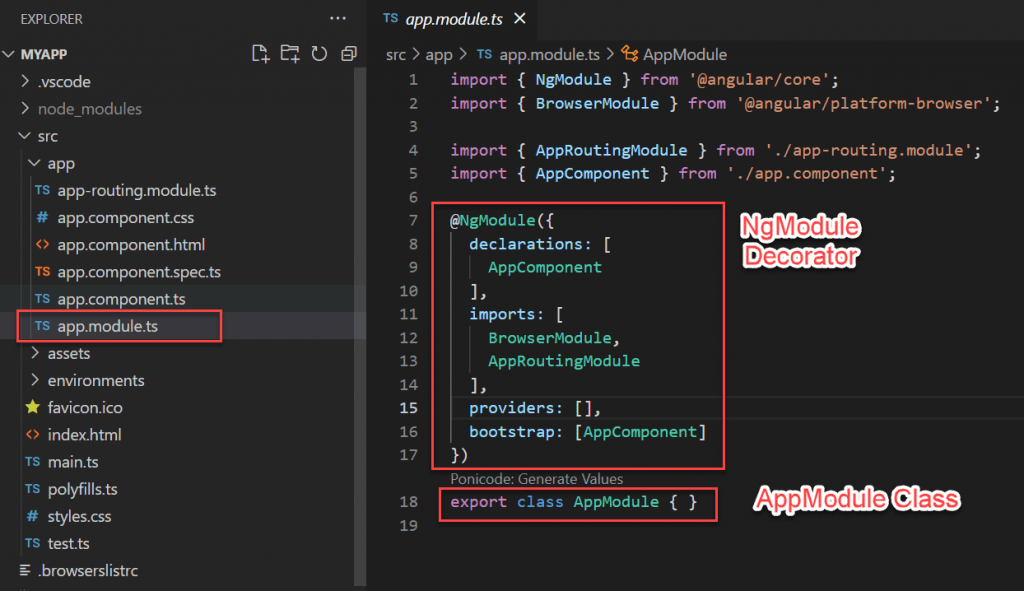
Module Decorator

Modules in Angular are defined with the @NgModule decorator, which organizes an application into cohesive blocks:
- imports: Other modules that this module imports.
- declarations: Components, directives, and pipes that belong to this module.
- providers: Services to be created by this module.
- bootstrap: The main component to bootstrap when initializing the module.
- exports: Components, directives, and pipes available for use in importing modules.
@NgModule({
imports: [BrowserModule],
declarations: [AppComponent],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Pipe Decorator

The @Pipe decorator is applied to classes defining custom pipes, which transform displayed values in templates:
- name: The name of the pipe as used in template expressions.
@Pipe({
name: ‘exponentialStrength’
})
export class ExponentialStrengthPipe {
// pipe logic
}
Input and Output Decorators

While not standalone decorators, @Input and @Output are used in conjunction with components to define data binding:
- @Input: Marks a property as an input binding target from the parent component.
- @Output: Marks a property as an output binding source to emit events.
HostBinding and HostListener Decorators

These decorators are used to interact with the host element of a directive or component:
- @HostBinding: Binds a host element property to a directive or component property.
- @HostListener: Listens for events on the host element.
ContentChild and ContentChildren Decorators

These decorators are used for querying content projected into a component:
- @ContentChild: Queries for a single content-projected child element.
- @ContentChildren: Queries for multiple content-projected child elements.
The Decorator That Stands Out

From the above descriptions, one might start to wonder which decorator stands out. Most decorators in Angular have a clear, logical purpose in the lifecycle of Angular components and services, or they directly contribute to the framework’s architecture. However, the @Inject decorator, though useful, doesn’t fit neatly into these categories:
- @Inject: Used explicitly to inject a dependency, unlike the automatic injection by type provided by the
@Injectabledecorator.
constructor(@Inject(UserService) private userService: UserService) {}
🔍 Note: The @Inject decorator specifies the exact provider to be injected, which can be useful for injecting tokens or customizing dependency injection.
To summarize, the @Inject decorator, unlike the others, doesn't define or configure a part of Angular's architecture directly; rather, it's a tool to tweak the dependency injection system when needed. It's less about defining what something is, and more about specifying how to get it. This uniqueness makes it the one that doesn't quite belong in the same category as its fellow decorators. The conclusion, or final thought, would be that Angular's decorators are not just syntactic sugar but are fundamental to how Angular operates, defining the structural elements, configuring the lifecycle, and facilitating dependency injection. Understanding these decorators, and knowing which one is the outlier, helps developers leverage Angular's framework to build robust, scalable web applications with clarity and efficiency.
What is the role of the @Component decorator?

+
The @Component decorator defines an Angular component by setting properties like selector, template, and styles, and also integrating providers and input-output bindings.
How does the @Directive decorator differ from @Component?

+
The @Directive decorator is used to define directives that manipulate the DOM or provide functionality but don’t necessarily have a template. Components are directives with a template, using @Component.
Why might one use the @Inject decorator?

+
@Inject is used when you need to inject a dependency based on a token or when you want to customize the injection process explicitly, not relying on Angular’s default behavior of injecting by type.