5 Reasons Bootstrap Removes Text Decoration

When discussing web development frameworks and tools, Bootstrap is one of the most popular choices among developers for its robust feature set and simplicity. One notable aspect of Bootstrap's CSS framework is its approach to removing text decoration, specifically the default underlines on links. Here, we delve into five reasons why Bootstrap opts to remove text decoration, enhancing both the aesthetic appeal and functionality of websites.
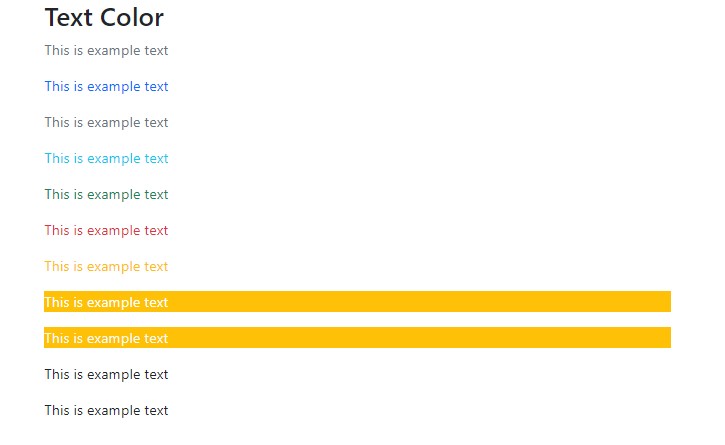
1. Consistent Design

Bootstrap emphasizes a consistent design across all elements. Removing the underline from links helps in achieving this by:
- Reducing visual noise
- Creating a cleaner, more professional look
- Making elements visually harmonious with other design elements
By eliminating this default decoration, Bootstrap allows designers to have more control over their site’s typography and overall visual language.
2. Modern Aesthetics

The trend in modern web design leans towards minimalism and simplicity. Here are some reasons why Bootstrap’s decision aligns with current design standards:
- Underlines can appear dated and are less used in contemporary designs
- It offers a cleaner user interface, which is more user-friendly and easier on the eyes
- This approach reduces the complexity of visual elements, aligning with the minimalist design ethos
Removing underlines from links helps Bootstrap sites to conform to this modern aesthetic.
3. Improved Usability

Removing underlines isn’t just about looks; it enhances usability:
- Decreases visual clutter, allowing users to focus on content
- Boosts readability, especially on high-density text areas
- Provides a subtle way to indicate interactive elements through other means like color changes or hover effects
This subtle approach to link indication helps in creating a less intrusive yet clear user experience.
4. Customization

Bootstrap prides itself on being highly customizable. By removing text decoration:
- Designers can apply their own custom hover effects or styles to links
- Allows for consistent styling across different browsers without default style interference
- Enables the integration of animations or transitions for interactive elements
With Bootstrap, the framework provides a blank canvas for developers to add their own styles, making it easier to tailor the user interface to specific needs.
5. Responsive Design

Bootstrap was developed with mobile-first in mind, and its approach to text decoration aligns with responsive design principles:
- On touch devices, underlines can interfere with the user’s ability to tap links accurately
- Ensures links are still recognizable on small screens, maintaining usability across devices
- Improves the overall aesthetic and user experience on smaller screens where visual real estate is precious
By focusing on these aspects, Bootstrap ensures that its layouts are responsive and user-friendly regardless of the device being used.
Integrating the above reasons into your understanding of Bootstrap can help you appreciate why removing text decoration is not just a stylistic choice, but a comprehensive design decision aimed at enhancing both the visual appeal and the user experience. This thoughtful approach to link styling allows developers to build websites that are modern, clean, and highly usable. Additionally, Bootstrap’s flexibility enables designers to craft unique experiences tailored to their audience's needs, ensuring that the core principle of providing a consistent, stylish, and functional interface remains intact.
Why does Bootstrap remove underlines from links?

+
Bootstrap removes underlines to align with modern design aesthetics, reduce visual clutter, enhance usability, allow for greater customization, and ensure responsive design usability on all devices.
How does removing text decoration improve website usability?

+
It allows users to focus on the content rather than being distracted by visual noise. It also provides a cleaner interface for readability and subtle indication of interactive elements through hover effects.
Can I still distinguish links without underlines?

+
Yes, Bootstrap uses color changes and hover effects to indicate links, making them distinguishable without the need for underlines.
Is it possible to customize the appearance of links in Bootstrap?

+
Yes, Bootstrap allows for full customization. Developers can easily apply their own styles or hover effects to links, aligning with the site’s design.
How does Bootstrap’s approach benefit mobile users?

+
Bootstrap’s design ensures that links remain recognizable on touch devices, enhancing usability and accessibility on smaller screens.



